Web Content Management
5 Tips and Tricks to Make Your CMS Mobile-Friendly

Websites aren’t just for computers anymore. Analysts predict that by 2014, most web traffic in the US will come from mobile devices like the iPhone, Android, or tablets. Already, nearly half of American adults own a smartphone. And yet, many business websites are not optimized for mobile access. To illustrate, only 26% of small businesses have a mobile website. While it’s possible to browse a regular website on a mobile device, more often than not it’s a hassle. So if your site is not properly set up for mobile browsing, you might be turning away customers.
Here are some tips and tricks to make your site mobile-friendly.
1. Use a Plugin to Optimize Your Site for Mobile
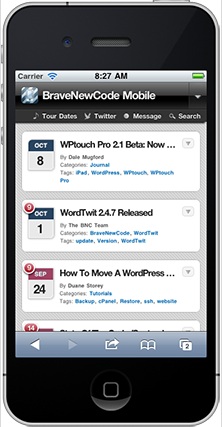
Anyone using a web content management system like WordPress has access to a host of plugins that will automatically re-format your website for mobile access. The plugin detects if someone is using a mobile device and adjusts the layout, content, and functionality accordingly. One of the more popular plugins is WPTouch (also discussed in a recent post on the top 10 plugins for WordPress), which allows you to choose what your mobile visitors will see in terms of content and functionality. WPTouch supports all major mobile devices.
Similar plugins are Mobile Joomla! and Mobile Plugin for Drupal.
2. Build Your Own Mobile Website
For those people who are not afraid of doing their own customization, a solution like Onbile.com enables you to build your own mobile site from scratch without coding. Rather than installing a plugin, you customize your theme and pages, and once you’re done, you link the index of your regular site to the mobile site. Onbile also offers built-in analytics. The catch? Onbile’s free version requires you to place advertising on your mobile site. Paid plans start at $11/month. Learn more about Onbile pricing and plan features here.
Another option is Duda Mobile.
3. Use Responsive Web Design
Responsive web design is one the trickiest options on this list, second only to creating your own mobile app. A combination of HTML5 and CSS3 design technologies, responsive web design involves building mobile-friendliness into your existing website. In other words, rather than using a automatic plugin or creating a completely separate mobile version of your site, you’re changing the underlying structure and strategy of your website. A good example of this is the website of The Boston Globe, which auto-scales its layout based on the size of your browser as well as the resolution and orientation. These so-called media queries are placed in your master CSS file or in a separate file (after your main styles) and require you to be very comfortable with changing the coding of your site.
Other examples of websites using responsive web design are EthanMarcotte.com (Ethan coined the term “responsive web design”), CSS-Tricks.com, AnderssonWise.com, and FoodSense.is.
4. Create a Mobile App
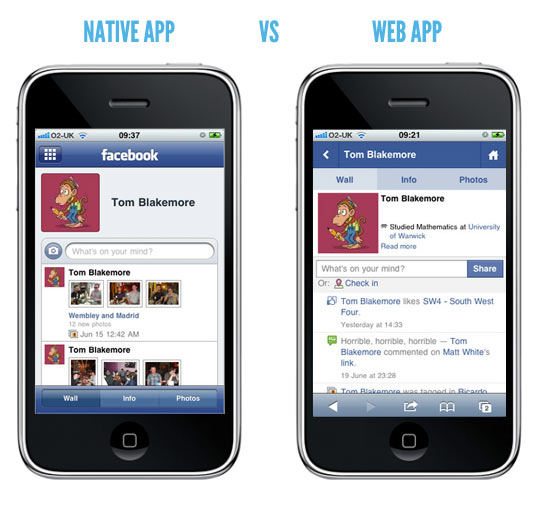
While a mobile site is optimized for mobile use, a native mobile app relies on its own content management system and is developed with a specific programming language (ObjectiveC for iOS, Java for Android). They are tied to a single mobile platform and will need to be duplicated if you want your users to be able to access the app on a multitude of platforms. Native apps are installed directly on your device, while web apps are accessed through the internet. The bad news? Native apps require in-depth coding and development knowledge, and they typically require a long time and a significant financial effort to create. Also, since they’re installed directly on the mobile device, it requires more commitment from your readers than just visiting your site in a browser. That being said, native apps provide a richer, faster, smoother, and generally more optimized user experience.
5. Have Someone Else Do It for You
Sure, you could hire a web designer to overhaul your website or create a mobile site from the ground up, but start-up bMobilized is offering something much cheaper and faster. All you need to do is visit their homepage, enter the URL of your own site, and let bMobilize turn it into an HTML5-enabled mobile site in just a few clicks. You can then customize the exact look and feel, and keep the mobile site running for only $5 per month. For $9/month you also get customer support.
Want a software solution that can help your company manage a mobile-friendly website? Check out our content management resource page to find blog posts, premium content and product reviews on the leading CMS software solutions. Ready to purchase? Download our free Top 10 CMS Software report and compare top products by pricing and key capabilities.